vscode配置leetcode插件
本篇博客的视频教程首发于 Youtube:科技小飞哥,加入 电报粉丝群 获得最新视频更新和问题解答。
作为一名合格的程序猿,大家找工作的时候经常需要刷leetcode, leetcode官网上面写代码没有IDE上面写代码那么方便,更重要的是,可以上班打开IDE假装写代码,实则是刷题。VSCode+leetcode插件就是来解决在IDE上刷leetcode的问题而产生的。
安装
安装NodeJS是因为 LeetCode 插件依赖 Node.JS。
注意:请确保Node在PATH环境变量中。您也可以通过设定 leetcode.nodePath 选项来指定 Node.js 可执行文件的路径。
步骤
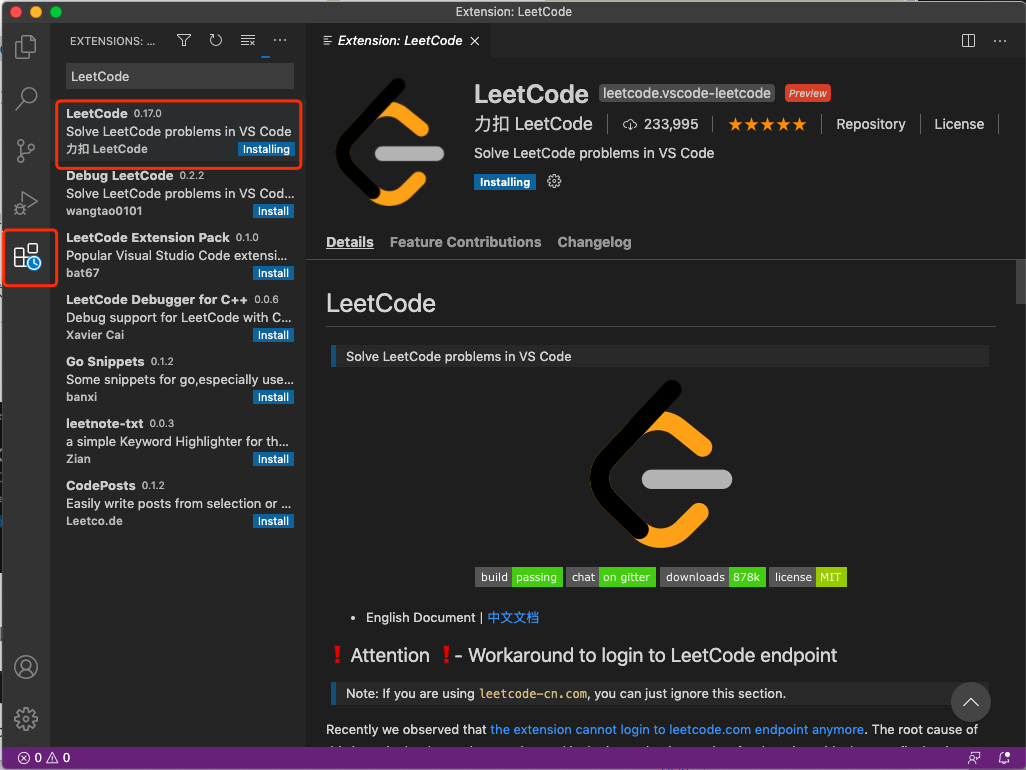
安装leetcode插件
安装完成VSCode和NodeJS后打开VSCode开始安装leetcode插件

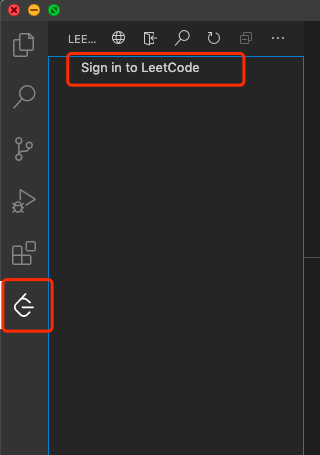
安装好leetcode插件之后左边会出现一个leetcode图标,点击图标进行登陆。

注意:无法登陆leetcode的解决办法 近期我们发现插件出现了无法登录 leetcode.com 节点的问题。原因是因为近期 leetcode.com 改变了登录机制。 如果你出现这样的问题,可以把你的leetcode绑定到第三方账号(github/google等),然后选择第三方登录。
登陆成功的界面展示

-
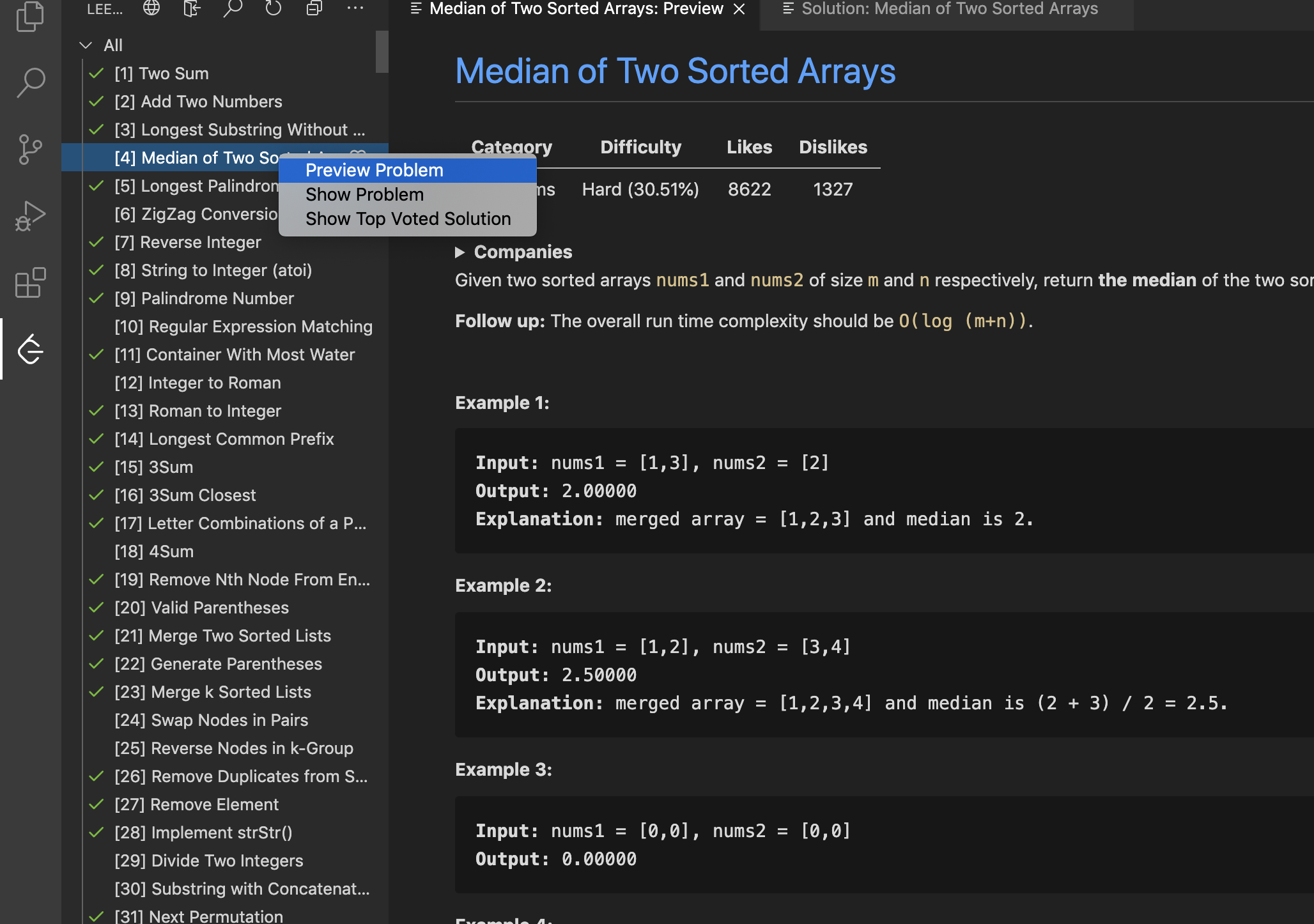
直接点击题目或者在 LeetCode Explorer 中右键题目并选择 Preview Problem 可查看题目描述
-
选择 Show Problem 可直接进行答题。
注意:你可以通过更新配置项 leetcode.workspaceFolder 来指定保存题目文件所用的工作区路径。默认工作区路径为:$HOME/.leetcode/。
注意:你可以通过更新配置项 leetcode.showCommentDescription 来指定是否要在注释中包含题目描述。
注意:你可以通过 LeetCode: Switch Default Language 命令变更答题时默认使用编程语言。
编辑器快捷方式
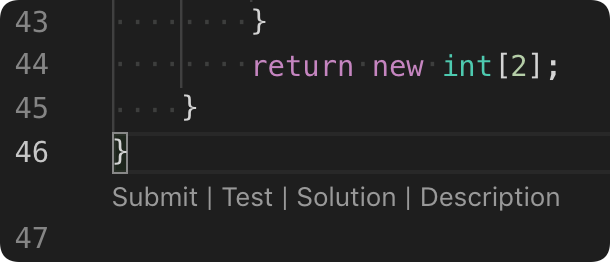
插件会在编辑区域内支持五种不同的快捷方式(Code Lens):

Submit: 提交你的答案至 LeetCode;
- Test: 用给定的测试用例测试你的答案;
- Star: 收藏或取消收藏该问题;
- Solution: 显示该问题的高票解答;
- Description: 显示该问题的题目描述。
注意:你可以通过 leetcode.editor.shortcuts 配置项来定制需要激活的快捷方式。默认情况下只有 Submit 和 Test 会被激活。
<全文完>